December 3rd: Snow, Stars, and Shapes
 Sponsored:
Sponsored:
The Simplest Cloud Hosting Platform
Deploy your next app in minutes on DigitalOcean, the cloud hosting developers love. Try it out hassle-free and receive a $100 credit on us

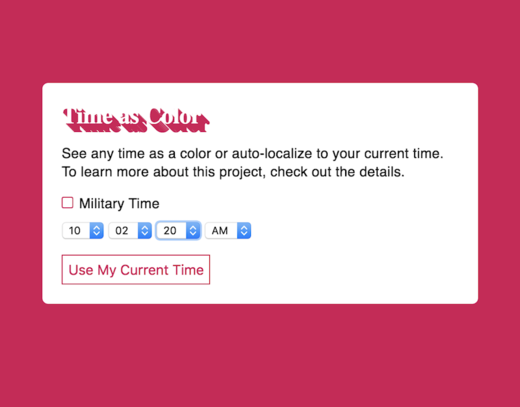
Time as Color
See what color o'clock it is with this Pen from Antoinette Janus. "This Pen takes three time components (hour, minute, and second) and converts time to an rgb color. Hour maps to Red, minute to Blue, and second to Green."

Glass Block Effect
Thibaud Goiffon splits, shifts, and blurs an image from Sebastian Bieniek's "Doublefaced" series in this psychedelic Pen.
 Sponsored:
Sponsored:
Be: The WordPress Theme that follows the latest design trends
Be Theme is a ThemeForest top-three bestseller, with over 132,000 downloads to date. With a 4.81/5 rating based on 5,210 reviews, this WordPress theme looks to be an ideal solution to satisfy your clients' needs.

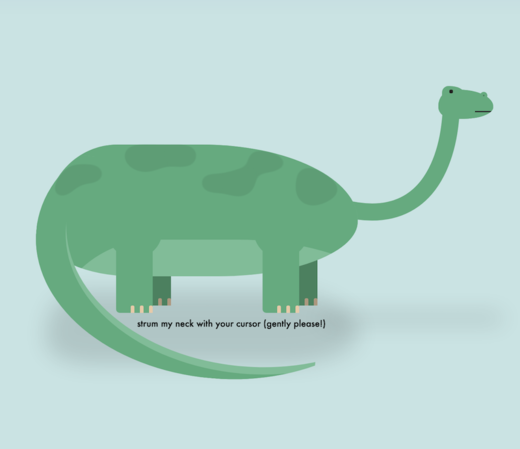
#CodePenChallenge: Dinosaurs
We wrapped up the Animals challenge with a trip to the past! Check out the Pens from the Dinosaurs challenge, including Adam Kuhn's "Strumasaurus".

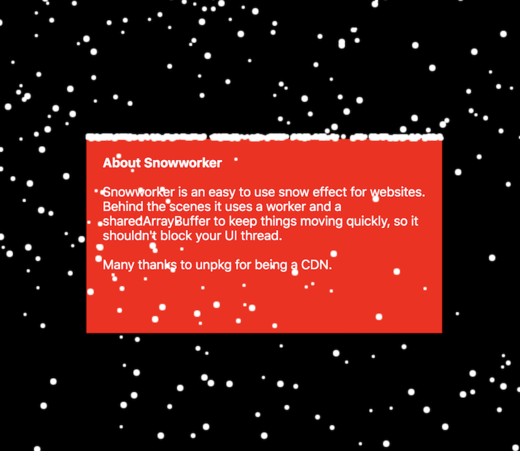
Snowworker Example
Chris Neale's "Snowworker" effect "uses a worker and a sharedArrayBuffer to keep things moving quickly, so it shouldn't block your UI thread". And it has an option to let the snow settle at the top of elements, too!

Book cover - SVG text + Writing Mode
Cameron Fitzwilliam recreates the striking cover of Mark Goldman's "City on the Edge" with SVG and CSS. Check out the clever use of `writing-mode` on the spine.

Only CSS: Shooting Star
Yusuke Nakaya shares a cascade of shooting stars in this gorgeous demonstration of SCSS.

Each New Flame
A beautiful pixelated blaze from Gerard Ferrandez. Check out the comment thread for details on how it was done and interesting forks!

Olly Moss Star Wars Diorama - v2
Mike Quinn slices up a poster by Olly Moss and reassembles it for the front-end with intriguing parallax motion.

shape-outside: polygon + SVG
Gabi's interactive demo helps visualize how `shape-outside` works. Click and drag the circles to reshape the polygon, and watch the text flow along with it.

Doggo Photo Printer
"Press the power button to switch on the printer and automatically print a photo of a random doggo. Click on the print-out to open the image in a lightbox" from George W. Park.

